En el artículo anterior te comenté sobre este potente framework basado en PHP y con el patrón de programación MVC CodeIgniter y lo fácil que es crear aplicaciones web .
Ahora, asumiendo que ya instalaste el XAMPP; si no lo hiciste te recomiendo ver el artículo anterior que incluye descarga del XAMPP.
Para facilitar la comprensión de la configuración de CodeIgniter vamos a realizar un ejemplo de creación de una base de datos y sus conexión a nuestro sistema basado en CodeIgniter.
Paso 1
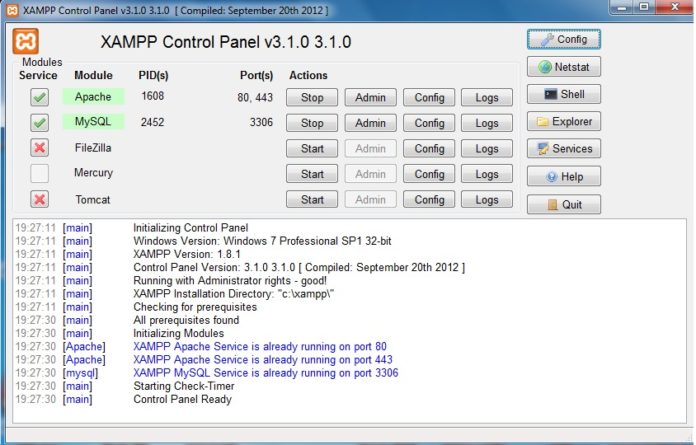
Creación de una base de datos y una tabla en MySQL. Para ello verificar que los servicios de Apache y MySQL estén corriendo correctamente, sino hacemos clic en «Start» como vez en la imagen abajo.

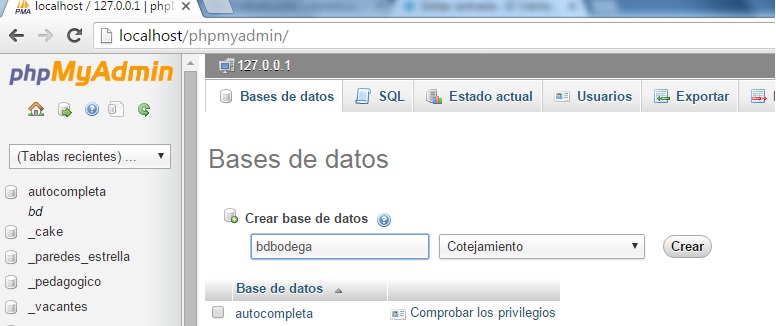
Después ingresamos al navegador web y escribimos la siguiente URL: http://localhost/phpmyadmin/ , en la pestaña «Bases de datos» escribimos el nombre de nuestra base de datos: bdbodega y clic en «Crear». Ver imagen de abajo.

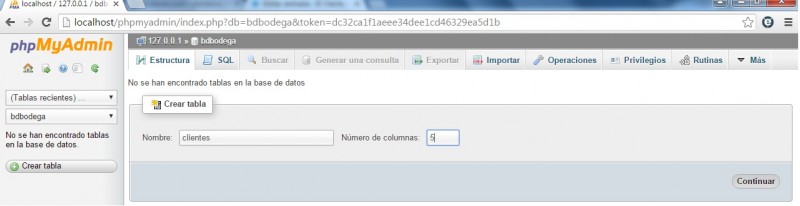
Procedemos a crear la tabla correspondiente su nombre será: clientes, hacemos clic en la base de datos bdbodega que aparece al lado izquierdo, luego en la pestaña «Estructura» y en el campo «Nombre» escribimos el nombre de la tabla clientes y el «Número de columnas» será 5 para luego hacer clic en «Continuar». Vea la imagen de abajo.

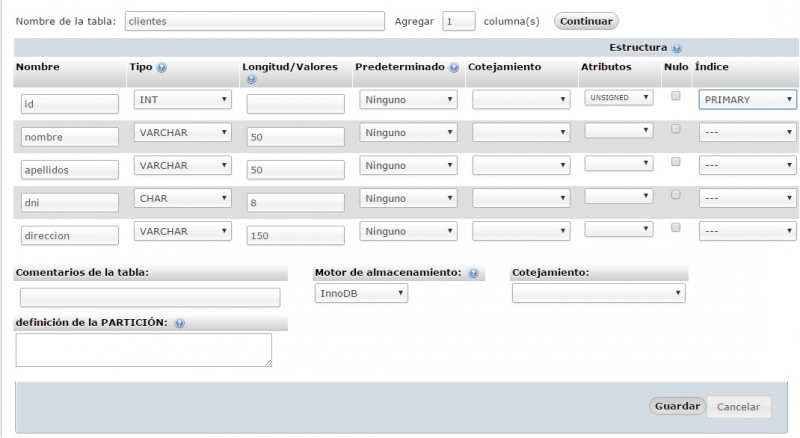
Solo faltaría escribir los nombres de los campos de nuestra tabla clientes para luego Guardar. Véase la imagen de abajo.

Paso 2
Configuración de CodeIgniter para conexión con la base de datos MySQL. Para ello vamos a ingresar a la siguiente ruta donde ya tenemos la carpeta que contienen nuestro proyecto al que llamaremos sisbodega, en el artículo anterior aparece como instalar CodeIgniter, ahora observa la siguiente imagen.

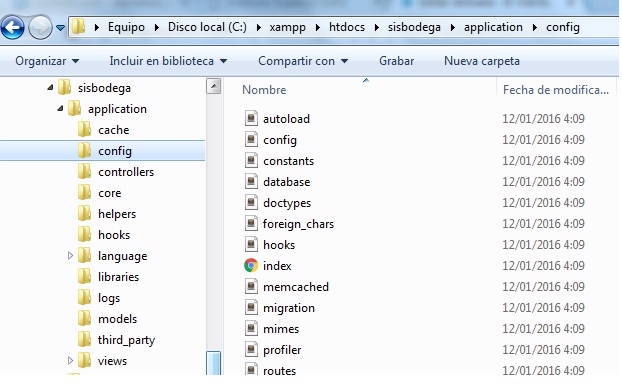
Luego vamos a editar el archivo config.php y database.php respectivamente, aquí te muestro su ubicación.

Cambios en el archivo config.php
Línea 26
$config[‘base_url’] = ‘http://127.0.0.1/sisbodega/’;
Línea 79
$config[‘language’] = ‘spanish’;
Cambios en el archivo database.php
Nos ubicamos a partir de la línea 78:
$db['default'] = array( 'dsn' => '', 'hostname' => 'localhost', 'username' => 'root', 'password' => '',#sin clave, a menos que le hayas puesto al instalar 'database' => 'bdbodega', 'dbdriver' => 'mysqli', 'dbprefix' => '', 'pconnect' => FALSE, 'db_debug' => (ENVIRONMENT !== 'production'), 'cache_on' => FALSE, 'cachedir' => '', 'char_set' => 'utf8', 'dbcollat' => 'utf8_general_ci', 'swap_pre' => '', 'encrypt' => FALSE, 'compress' => FALSE, 'stricton' => FALSE, 'failover' => array(), 'save_queries' => TRUE );
En la línea 78 el hostname se refiere a nuestro servidor local.
En la línea 79 el username es el usuario de base de datos por defecto es root.
En la línea 80 el password es la clave del servidor si le pusiste al instalar sino quedará vacía.
En la línea 81 el database se refiere a la base de datos con que nos conectaremos.
Paso 3
Creamos una página en la capeta View con el nombre login.php, y para que esta aparesca por defecto al cargar el sistema cambiaremos una linea del controlador Welcome.php(está en la ruta C:\xampp\htdocs\sisbodega\application\controllers) como se muestra a continuación:
Línea 23
$this->load->view(‘login.php’);
Ahora ya está conectado nuestro proyecto a la base de datos y se muestra como página de inicio login.php, escribe la siguiente URL en tu navegador para comprobarlo:
http://localhost/sisbodega/
En el siguiente artículo veremos cómo hacer un formulario de acceso a nuestro sistema sisbodega…