En el mundo del desarrollo web el uso de CSS es el pan de cada día, peros si aún no los haz utilizado o eres nuevo en el mundo del diseño web te comento que CSS es un lenguaje para definir el estilo, es decir la apariencia, de las páginas web por ejemplo escritas con HTML.
En realidad CSS son siglas en inglés que representan lo siguiente «Cascading Style Sheets», es español sería «Hoja de Estilos en Cascada» y se refiere a como será la presentación de tu página o sitio web. Podemos decir que mientras que con HTML definimos la estructura de la página; con CSS definimos su apariencia (colores, tipos de letras, difuminados…).
Ahora un poco de historia
Las Hojas de Estilos aparecen en el año 1970. Para ese tiempo se vio la necesidad de contar con un estándar de estilos para la creación de documentos electrónicos es por eso que la W3C(World Wide Web Consortium) que es el organismo que se encarga de crear todos los estándares de la web propuso la creación de estilos para los diferentes navegadores web y específico para HTML.
Producto de esta propuesta se presentaron nueve de las cuales dos de ellas se tuvieron en cuenta una llamada CHSS(Cascading HTML Style Sheets) y la otra llamada SSP(Stream-based Style Sheet Proposal) . Finalmente tanto Lie y Bos quienes propusieron los estilos antes mencionados respectivamente se unieron sus ideas formando lo que ahora conocemos como CSS.
Así que en 1995 la W3C añadió CSS a su grupo de trabajo de HTML así la primera versión de CSS fue publicada a finales de 1996 luego ganó aceptación y popularidad. Cuando llegó a la versión 2.1 logró que la mayoría de los navegadores fueran compatibles con esta tecnología web.
Entonces iniciando el 2005 se empezó a gestar el sucesor de esa versión que ahora la conocemos como CSS3. Sin duda esta versión ofrece muchas novedades y opciones muy importantes para el diseño web. En efecto CSS3 es ahora el futuro y el estándar que domina en la web.
¿Qué es CSS3?
CSS3 es la continuación de CSS actualmente es la última versión de esta. Esta versión trae elementos mucha más avanzados y que combinando con el HTML5 podemos crear páginas interactivas.
Novedades de CSS3
Aunque son muchas novedades algunas de ellas todavía estás en proceso de estandarizado. Ahora veamos algunas de las novedades más relevantes según genbetadev.com
- Bordes:
- Colores múltiples de borde en un mismo lado
- Imágenes de borde
- Bordes redondeados
- Fondos:
- Fondos Múltiples pueden ser añadidos al mismo elemento como capas
- Posicionamiento del fondo con mayor precisión
- Pueden ser redimensionados
- Color:
- Opacidad
- Gradientes
- Valores de color: HSL
- Text:
- Sombras
- Desbordamiento
- Ajuste de línea
- Transformaciones:
- Escalar
- Sesgar
- Mover
- Rotar en 2D o 3D
- Transiciones:
- Transición sencilla de estilos
- Cajas:
- Sombras
- Cajas redimensionables
- Overflow separado en vertical u horizontal
- Compensación entre contorno y borde
- Modelos para especifcar altura y anchura
- Contenido:
- Los estilos pueden añadir contenido a los elementos
- Opacidad:
- Los elementos pueden ser transparentes
- Fuentes Web:
- Capacidad de añadir fuentes en vivo a los documentos mejorada
Generadores de código CSS3
Existen varios sitios web que facilitan la tarea de aprender a escribir código CSS3 por eso me gustaría compartir contigo algunos de ellos:
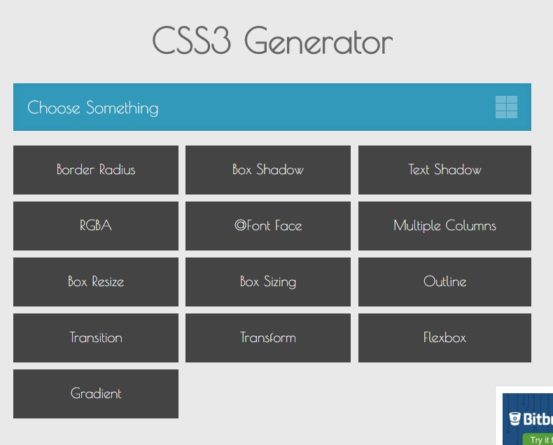
CSS3 Generator (http://css3generator.com/) Generador para probar las múltiples propiedades por ejemplo bordes y radios, sobra en las cajas, sombras en los textos, degradados, multiples columnas, etc.

CSS matic (http://www.cssmatic.com/) En este sitio web es un proyecto libre hecho por y para desarrolladores. Tienes acceso a opciones como «Editor Gradientes», «Bordes Redondeados», «Textura Suciedad» y «Editor de Sombras»

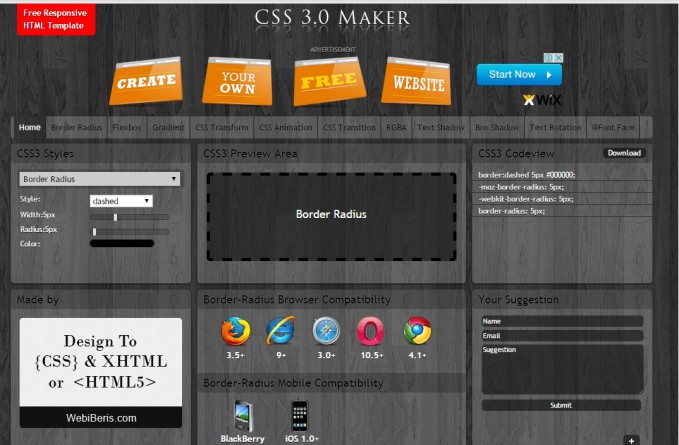
CSS Maker (http://www.css3maker.com/) Este es un fabuloso sitio que genera código CSS3 automáticamente podrás generar bordes y radios, degradados, transformaciones, animaciones, sobras de textos y objetos, rotación de texto y fuentes de letra.

Spin.js (http://fgnass.github.io/spin.js/) Genera imagenes de carga y espera. Te crear un archivo CSS que podrás importar en tu web. El código generado es soportado por:
- Chrome
- Safari 3.2+
- Firefox 3.5+
- IE 6,7,8,9,10,11
- Opera 10.6+
- Mobile Safari (iOS 3.1+)
- Android 2.3+

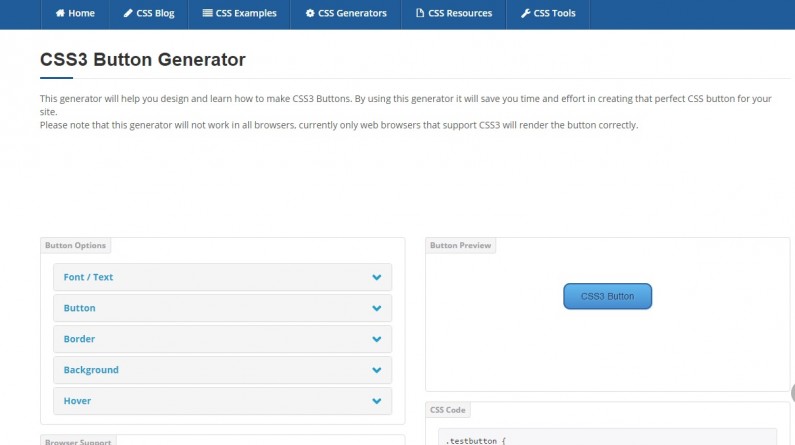
CSS3 Button Generation (http://www.cssportal.com/css3-button-generator/) Genera exclusivamente estilo para botones con bonita apariencia para tus sitios web. El código es soportado por los siguientes navegadores: Firefox 3.5+, Safari 3.0+, Opera 10.5+, Chrome 4.1+, IE 10.0+

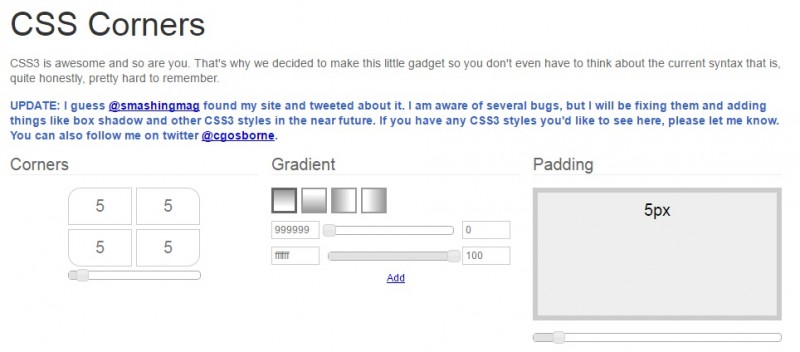
CSS Corners (http://csscorners.com/) Permite generar código CSS par las esquinas redondeadas de diferentes elementos HTML. Sin duda facilita bastante aprenderse la sintaxis de CSS3·