Si eres diseñador web y quieres que la interfaz de tus sitios web adapte al tamaño cualquier dispositivo sea esta una PC, una tablet, smartphone u otro dispositivo; o si eres un amante de las páginas web y quisieras aprender a crear páginas de forma rápida pero de buena apariencia, Bootstrap es para ti.
¿Qué es Bootstrap?
En pocas palabras Bootstrap es un framework creado por Twitter para la creación de interfaces web basadas en CSS y JavaScript. Lo más popular de Bootstrap es su capacidad de generar interfaces que se adaptan al tamaño del dispositivo donde se visualiza. Esto se conoce como la técnica «responsive design» o diseño adaptativo.
Podemos agregar que Bootstrap es una herramienta Open Source para el desarrollo rápido de aplicaciones web. Su popularidad está bastante extendida y es uno de los proyectos más destacados de GitHub (plataforma de código abierto).
Ventajas de usar Bootstrap
Una de las ventajas de usar Bootstrap es que los diseños creados son simples, limpios e intuitivos, eso es lo que le da rapidez a la hora de cargarse en cualquier tamaño de dispositivos.
En la página oficial de Bootstrap encontrarás de forma gratuita una gran variedad de componentes y estilos CSS así como código JavaScript.
Puede ser rápidamente aprendida por desarrolladores nuevos y experimentados pues la forma de maquetar los sitios web con Bootstrap es muy intuitiva.
Características de Bootstrap
Usa un sistema de grillas(rejillas) que se usa como esqueleto de trabajo más sencillo.
Tiene un conjunto de herramientas más completas con docenas de componentes funcionales listos para que los uses.
Ha sido creado para soportar elementos nuevos de HTML5 y su sintaxis.
Bootstrap es una herramienta que la pueden usar gente de todos los niveles, sean diseñadores experimentados o quienes estén iniciando en el mundo del diseño web. Puedes utilizarlo para un proyecto sencillo o uno más complejo.
Los componentes de Bootstrap se adaptan y escalan según las resoluciones de pantallas y dispositivos para que la navegación y experiencia de los usuarios sea agradable y consistente.
Con Bootstrap puedes crear tu plugin de JQuery personalizados para darles vida o dinamismo a tus proyectos.
Bootstrap ha sido creado para soportar una mayor número navegadores.
Cuenta con una completa guía de estilo para documentos web.
Los componentes CSS3 de Bootstrap han sido mejorados progresivamente para un estilo máximo.
Componentes Bootstrap
A continuación les mostraré solo algunos de los componentes que ofrece el framework Bootstrap y que si deseas ver y aplicar los muchos componentes que tiene Bootstrap puedes ir a la página de Bootstrap: http://getbootstrap.com/components/
Una lista de iconos «Glyphicons», que incluye 250 iconos gratuitos en formato fuente, que puedes usar para tus proyectos.
![]()
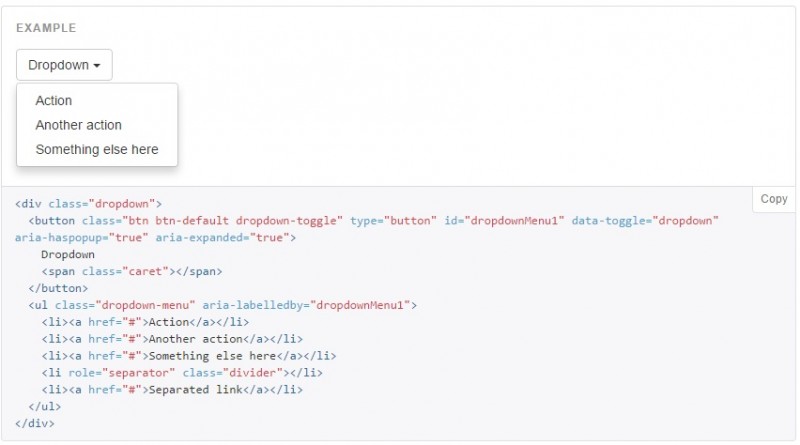
Menús contextuales o «Dropdowns» este componente es interactivo gracias al plugin de JavaScript

<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
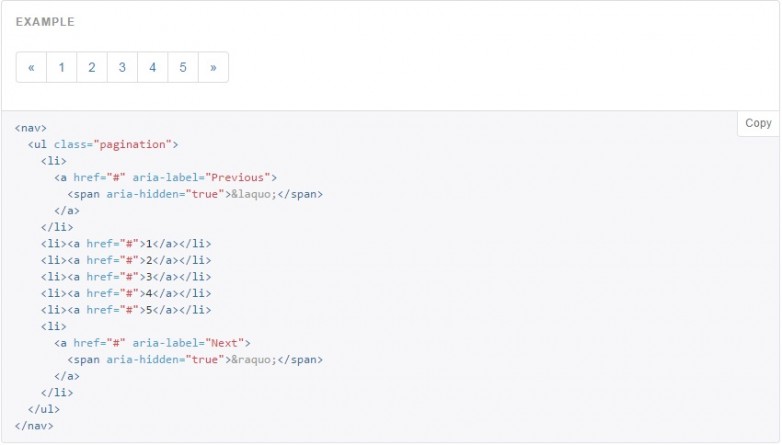
Paginación o «Pagination», proporciona enlaces de paginación para tu sitio o aplicación con el componente de paginación de varias páginas o la alternativa más simple, localización.

<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
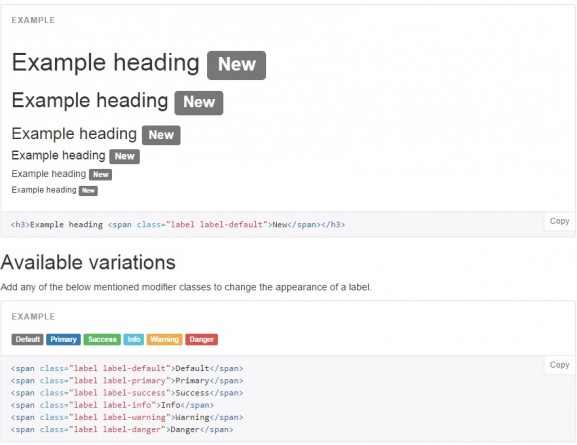
Etiquetas o «Labels»

<h3>Example heading <span class="label label-default">New</span></h3>
<span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span>
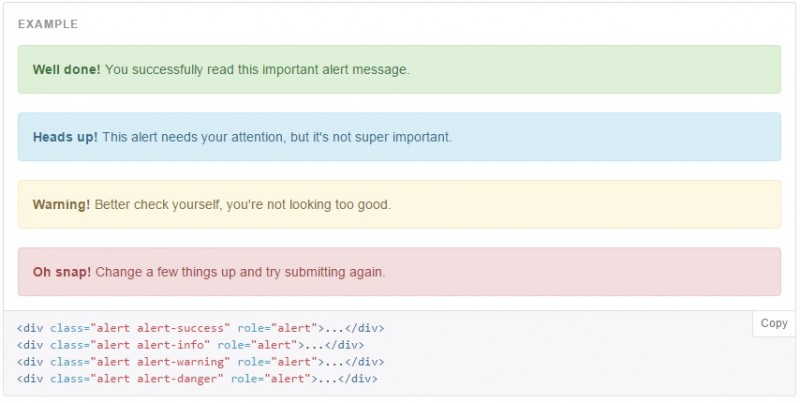
Alertas o «Alerts». Bootstrap proporcionar mensajes de comentarios contextuales para acciones de usuario típicas con los mensajes de alerta disponibles y flexibles.

<div class="alert alert-success" role="alert">...</div> <div class="alert alert-info" role="alert">...</div> <div class="alert alert-warning" role="alert">...</div> <div class="alert alert-danger" role="alert">...</div>
Comencemos ahora con esta plantilla html básico el cual puedes modificar si prefieres, personalizar y adaptar a tus necesidades
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>